Digitale Transformation
Individuelle Lösungen
KI in Webanwendungen
UX/UI-Design
Cloud-Lösungen
IT-Integration
Digitale Transformation
Individuelle Lösungen
KI in Webanwendungen
UX/UI-Design
Cloud-Lösungen
IT-Integration
Nun, da Sie hier sind, entdecken Sie, warum wir die perfekte Wahl für Ihre Digitalisierung sind.
Jedes Projekt steht für unser Engagement, digitale Transformation durch kreative und funktionale Lösungen voranzutreiben. Wir schaffen Designs, die nicht nur inspirieren, sondern auch realen Mehrwert bieten und Ihre Geschäftsziele nachhaltig unterstützen.
Erschließen Sie das Potenzial Ihres Projekts mit uns!Kontaktieren Sie uns noch heute,um Ihre Reise zu beginnen!
Erfolgreiche digitale Lösungen entstehen nicht zufällig - sie sind das Ergebnis vertrauensvoller Zusammenarbeit, tiefem Verständnis für Geschäftsprozesse und kompromissloser Qualitätsansprüche.
Benutzerfreundlichkeit
Barrierefreiheit
Konsistenz
Ästhetik
Sicherheit
Flexibilität
Wiederverwendbarkeit
Leistung
Intuitivität
Testen
Automatisierung
Effizienz
Kontrast
Proportion
Robustheit
Zuverlässigkeit
Der Erfolg unserer Projekte wird durch enge Partnerschaften und eine vertrauensvolle Zusammenarbeit erreicht. Dieser partnerschaftliche Ansatz ermöglicht es uns, leistungsstarke Lösungen zu entwickeln, die direkt auf Kundenbedürfnisse abgestimmt sind. Gemeinsam erzielen wir herausragende Ergebnisse, die den langfristigen Erfolg sichern.












Bediente Branchen
Kundenbindungsrate
Erfolgreiche Projekte

Jeder Kunde hat direkten Zugang zu unseren Projektmanagement- und Entwicklungstools.



CI / CD auf Staging- und Produktionsserver

Git
GitLab
GitHub
Git
GitLab
GitHub
Docker
CI / CD
Vercel
Docker
CI / CD
Vercel
Nginx
Apache
Windows Server
Linux Server
AWS
Azure
Google Cloud
Nginx
Apache
Windows Server
Linux Server
AWS
Azure
Google Cloud

TVM Engineering steht an der Spitze der Digitalisierung, ermöglicht KMUs Erfolg, transformiert die Automobilindustrie und treibt den Elektroniksektor mit IT-gestützten Innovationen voran, die den Markt neu definieren.
TVM Engineering steht an der Spitze der Digitalisierung, ermöglicht KMUs Erfolg, transformiert die Automobilindustrie und treibt den Elektroniksektor mit IT-gestützten Innovationen voran, die den Markt neu definieren.
Geschäftsführer
Dipl.-Ing. (TUM)
Geschäftsführer

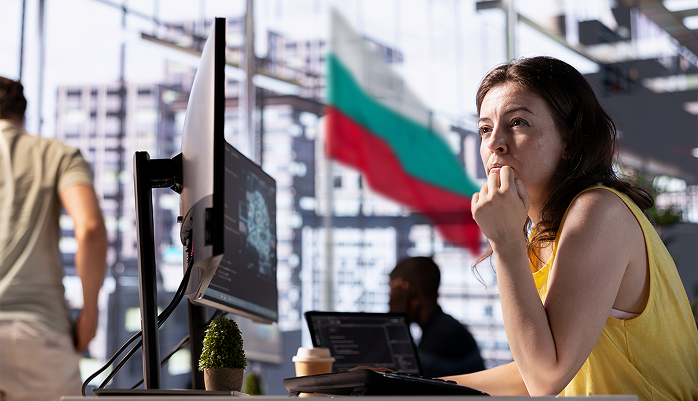
Bulgarien: Der aufsteigende Stern in Europas IT- und Softwarebranche

Überlegungen zu Nearshoring-Strategien für Unternehmen in der DACH-Region

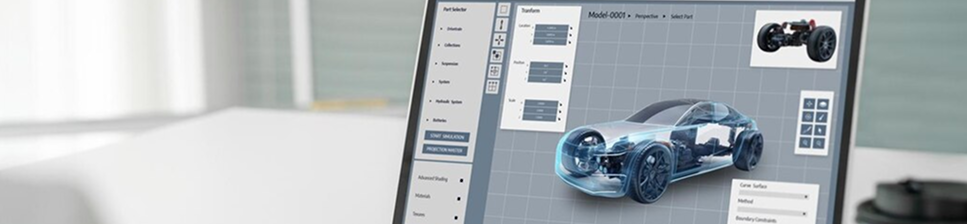
Modularität und Spezialisierung: AUTOSAR
Warten Sie nicht - kontaktieren Sie uns und lassen Sie uns Ihre Vision mit unserer Expertise zum Leben erwecken!